Seja na hora de criar o Wireframe, Design ou na hora da codificação, o Google Chrome possui extensões que facilitam e muito o processo criativo e de desenvolvimento de projetos web. A maioria das extensões que mencionaremos aqui, são implementáveis tanto no Google Chrome como o Firefox.
O que você encontrará aqui?
ColorZilla
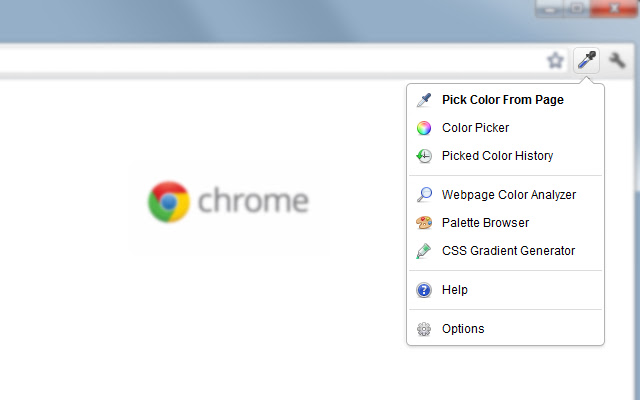
Essa extensão adiciona um conta-gotas ao seu navegaor, muito prático para obter a cor de qualquer elemento de um site, assim, se você viu uma determinada cor que achou incrível em um site e quer utilizar em seu projeto, com essa extensão, você poderá ver qual é o código hexadecimal e rgb daquela cor para aplicar em seu projeto.
Além do conta-gotas, ele tem disponível:
- Gerador de código CSS para criar o estilo gradiente;
- Histórico de cores;
- Exibe informações de elementos como o nome da tag, classes, id, etc.;
- Entre outros.
HTML5 Outliner
Para que o HTML5 ter a maior performance, ele precisa ser estruturado além da organização semântica de cada tag, precisa estar dentro de uma hierarquia de títulos, melhorando a leitura por motores de busca e consequentemente terá impacto direto no posicionamento nos principais buscadores.
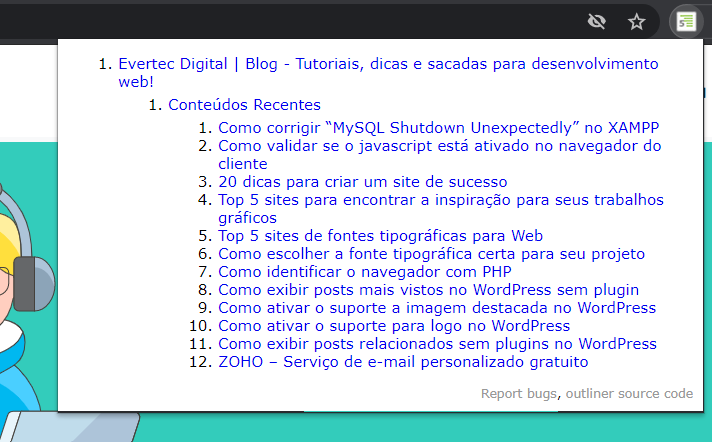
Essa extensão vai lhe ajudar a checar se a estrutura do seu código está adequadamente organizada ou se precisa fazer algum ajuste. Mesmo que você já conheça a importância de criar o site com a estrutura do Outliner da página de forma organizada e já esteja acostumado a codificar, é sempre importante validar o seu trabalho no momento do desenvolvimento, e, essa extensão será essencial para isso.
Iremos falar mais sobre esse tópico em outro momento. Fique a vontade para validar o Outliner do nosso blog depois de instalar a extensão em seu navegador.
Page Ruler Redux
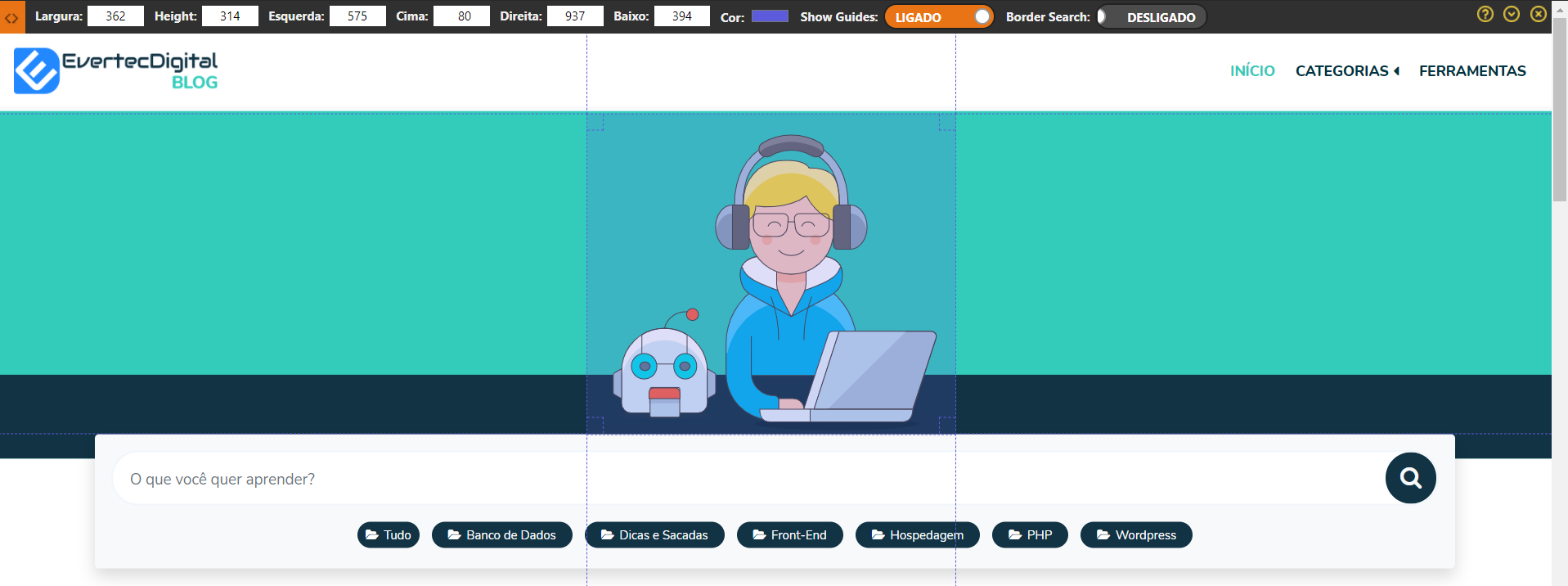
Na hora de criar o Wireframe ou Design dos seus projetos, é comum utilizarmos outros sites como referencia. Provavelmente nessa hora, você poderá querer saber qual o tamanho de um botão no site, qual é a altura do header ou o tamanho de um ícone.
Com essa extensão você poderá checar o tamanho dos elementos de um site, seja através do recurso com mão livre ou com a opção de seleção de elementos, onde ele irá auxilia-lo a inspecionar os valores de height e wight de uma forma muito prática.
WhatFont
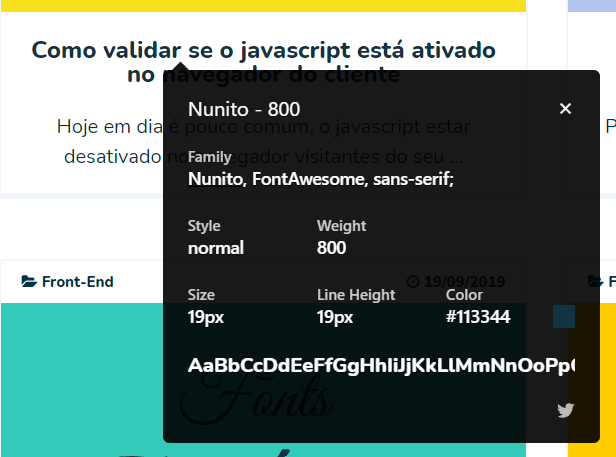
Viu uma fonte em uma página que você achou legal para colocar em seu site? Essa extensão irá mostrar informações tais como nome da fonte, tamanho, estilo, weight e cor.
Preparamos um artigo listando os principais sites para você baixar fontes para os seus projetos, sendo que, a maioria, de forma gratuita. Nesse artigo também mostramos as formas de como aplicar fontes externas e internas do seu servidor de hospedagem.
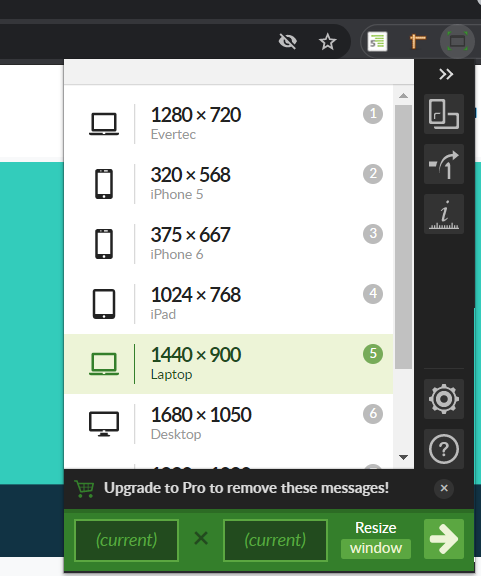
Window Resizer
Por vezes, você vai precisar testar o momento de quebra de layout do seu site. Alguns navegadores já possui nativamente o recurso no qual você pode emular outros tamanhos de telas e dispositivos, mas as vezes pode não ser tão prático. Com essa extensão você poderá fazer essa simulação em tempo real e adicionar novos formatos de viewport para utilização futura, além de poder utilizar atalhos personalizáveis para tornar ainda mais prático a sua utilização.
Deixe-nos saber o que achou desse artigo! Acrescentaria alguma extensão a mais na lista?